Syte
Syte is a really simple but powerful packaged personal site that has social integrations like Twitter, GitHub, Dribbble, Instagram, Foursquare, Tumblr, Wordpress, Last.fm, SoundCloud, Bitbucket, StackOverflow, Flickr and Steam. You can see it in action on my personal site.
Social Integrations
Blog
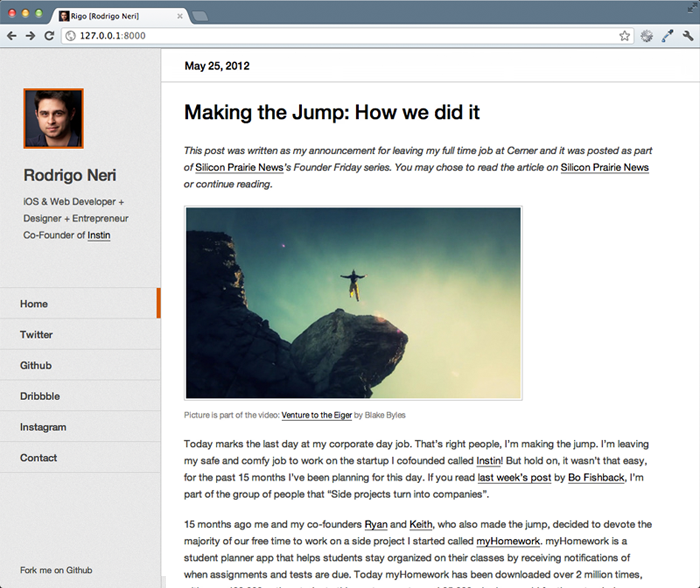
Syte uses Tumblr or Wordpress.com for blogging and your blog will be the primary page of the site.

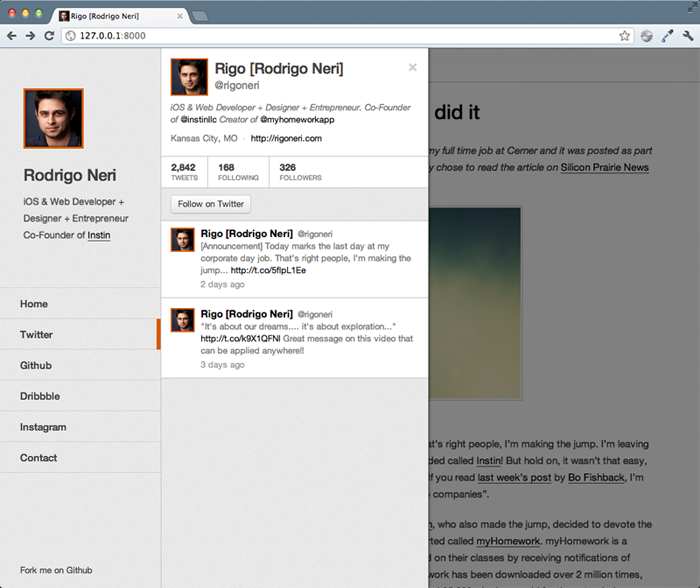
Syte has Twitter integration, which means that when someone clicks on a link that points to a user's Twitter profile the profile is loaded within your site along with the user's latest tweets.

GitHub
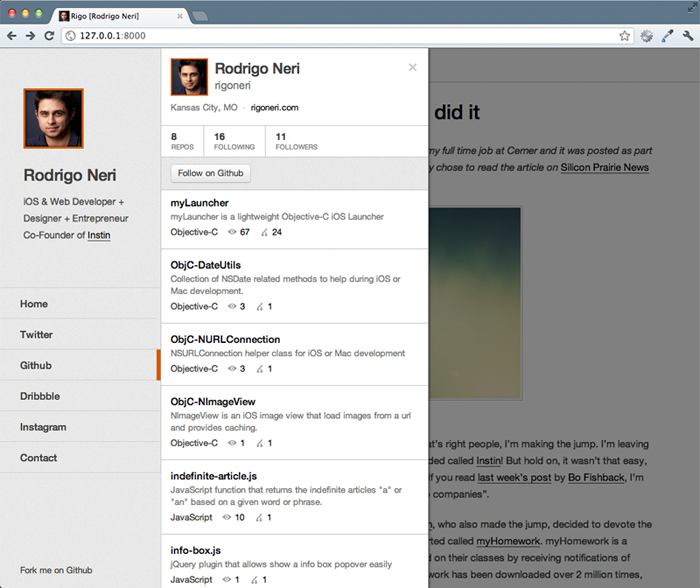
Syte has GitHub integration, which means that when someone clicks on a link that points to a user's GitHub profile the profile is loaded within your site along with a list of the user's repos.

Dribbble
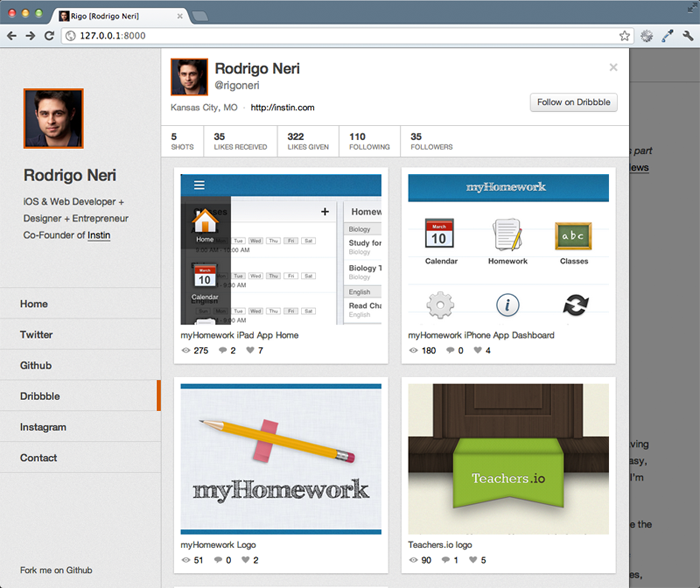
Syte has Dribbble integration, which means that when someone clicks on a link that points to a user's Dribbble profile the profile is loaded within your site along with the user's latest shots.

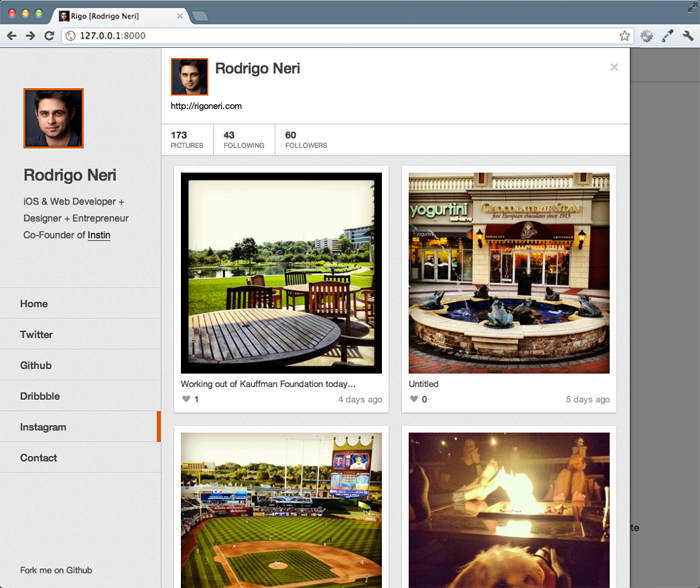
Syte has Instagram integration, which means that you can show your Instagram pictures within your site like a profile.

Foursquare
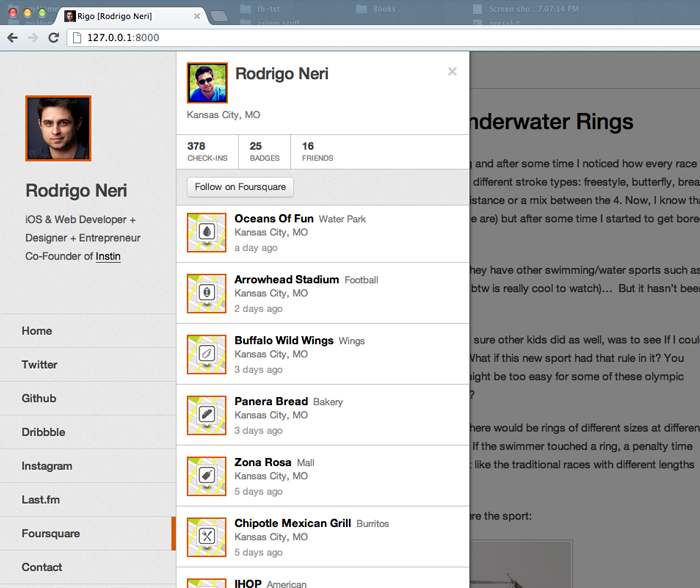
Syte has foursquare integration, which means that you can show your foursquare check-ins within your site like a profile.

Last.fm
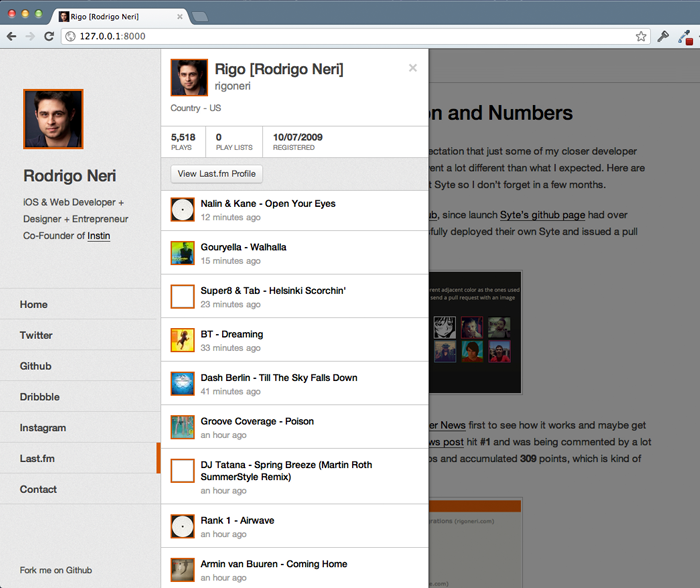
Syte has Last.fm integration, which means that when someone clicks on a link that points to a user's Last.fm profile the profile information will be loaded directly in the site along with a listing of the most recently scrobbled tracks.

SoundCloud
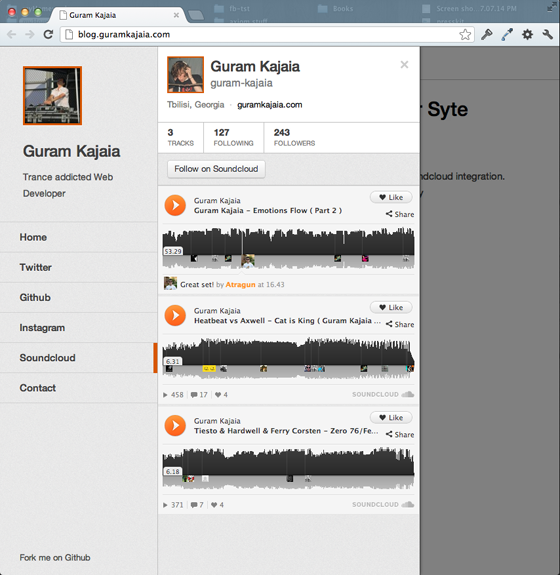
Syte has SoundCloud integration, which means that when someone clicks on a link that points to a user's SoundCloud profile the profile information will be loaded directly in the site along with a listing of the user's SoundCloud tracks. Since I don't use SoundCloud, you can see an example on Guram's website

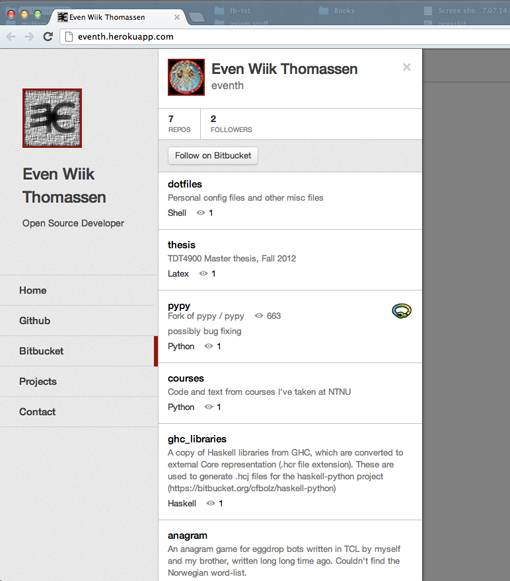
Bitbucket
Syte has Bitbucket integration, which means that when someone clicks on a link that points to a user's Bitbucket profile the profile is loaded within your site along with a list of the user's repos.

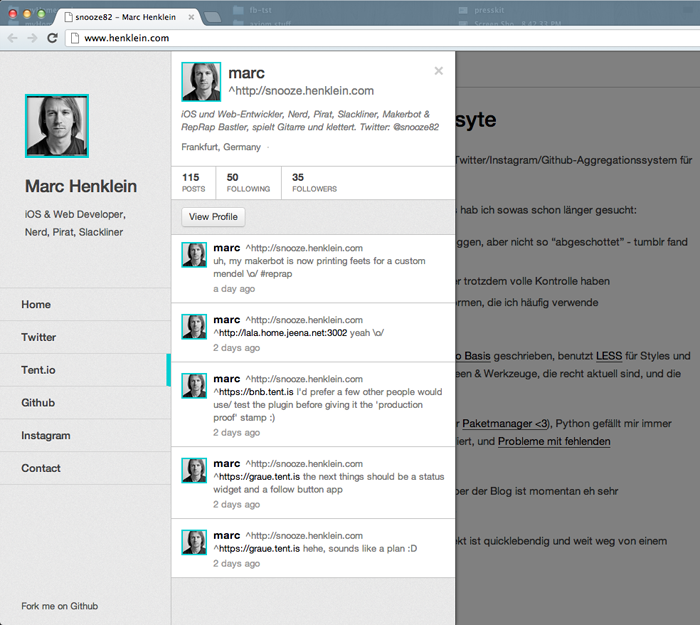
Tent.io
Syte has Tent.io integration, which means that you can show your Tent.io public posts within your site like a profile.

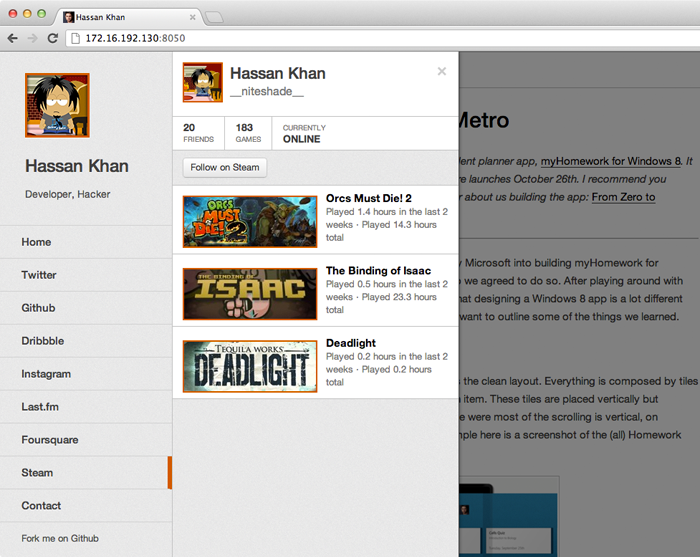
Steam
Syte has Steam integration, which means that you can show your Steam Community profile within your site.

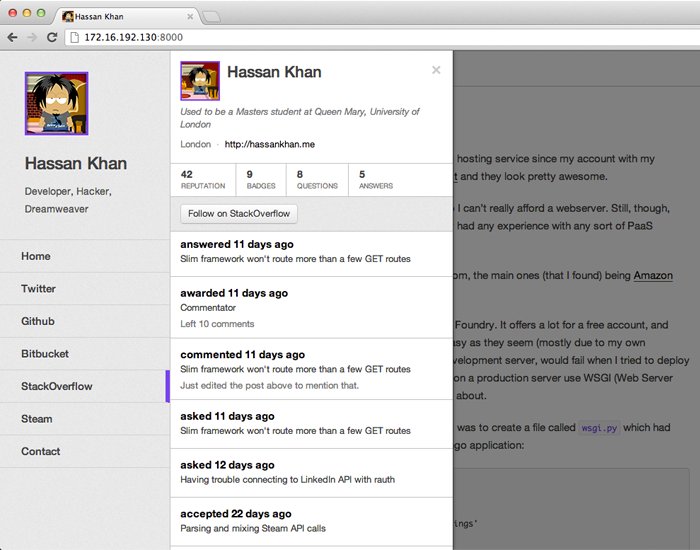
StackOverflow
Syte has StackOverflow integration, which means that you can show your StackOverflow profile within your site.

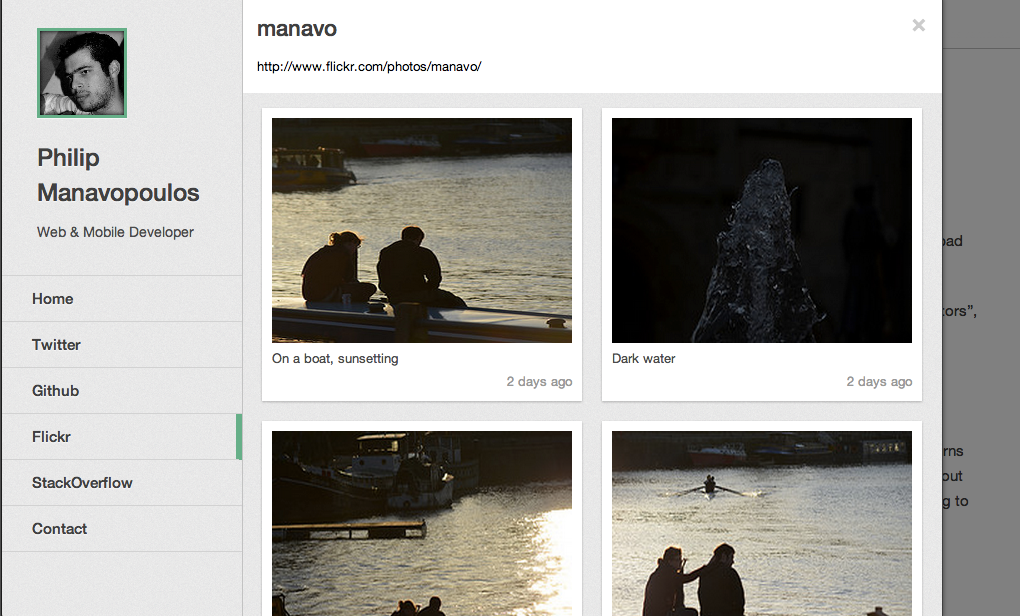
Flickr
Syte has Flickr integration, which means that you can show your Flickr photos within your site.

Responsive UI
Syte is responsive, which means that it scales down to a mobile device screen size.


Technologies Used
Syte uses the Django web framework to handle requests and call the integration APIs (with python). However it doesn't necessarily need to be in Django since the majority of the work is on the frontend (I would love to see a fork using Node.js, maybe I'll put one together sometime.)
On the frontend Syte uses HTML5 and CSS3 while using the LESS CSS preprocessor. Syte also uses several JS libraries listed below:
- require.js
- handlebars.js
- moment.js
- spin.js
- bootstrap-modal.js
- jQuery URL Parser
- google-code-prettify
For static compression and minification Syte uses some Node.js libraries:
For deployment Syte uses Heroku since it's free for 750 dyno-hours per month. While the included instructions are for Heroku, Syte doesn't necessarily need to be deployed there.
Setup Instructions
There are a few steps in order to get Syte configured, but don't worry they are pretty easy.
Note I recommend you branching your fork and not checking in sensitive settings to GitHub!
Warning Do not place OAuth keys and tokens in a public repository.
Base content changes
There are a few things that are defaulted to have my information so you have the initial structure of the site.
To start off change the pictures to have your picture, navigate to syte > static > imgs and replace pic.png with your picture and favicon.ico with your favicon in this case I use my picture as well. Please make sure you keep the same sizes. pic.png is 84x84px and favicon.ico is 32x32px.
Then make some text and link changes. Open base.html located in syte > templates > base.html and make the following changes:
- Change the
meta="description"content to have a description about you. - Change the
meta="keywords"content to have keywords about you. - Change the
titletag to have your name. - Inside the
headertag change theh1tag to have your name. - Inside the
headertag change theh2tag to have a short description about you. - Inside the
navtag change the twitter-link href to point to your twitter profile, if you don't have twitter just remove that whole line. - Inside the
navtag change the github-link href to point to your GitHub profile, if you don't have GitHub just remove that whole line. - Inside the
navtag change the dribbble-link href to point to your Dribbble profile, if you don't have Dribbble just remove that whole line. - Inside the
navtag change the steam-link href to point to your Steam community profile, if you don't have Steam just remove that whole line. - Inside the
navtag change the stackoverflow-link href to point to your StackOverflow profile, if you don't have StackOverflow just remove that whole line. - Inside the
navtag change the flickr-link href to point to your Flickr profile, if you don't have Flickr just remove that whole line. - Inside the
navtag change the contact-link href to point to your email address. - Under
class="mobile-nav"div change the h3 link text to have your domain name or your name.
Then pick your adjacent color and change the @adjacent-color hex value in variables.less located in syte > static > less > variables.less Make sure the color you chose is not used by anyone on the list up above. If you want blue pick a different shade of blue, there are hundreds out there...
Setting up your blog
Syte uses Tumblr or Wordpress for blogging.
Setting up Tumblr
If you have a Tumblr blog you will need to get the api_key needed to call their APIs. In order to do that register your site with them by going to http://www.tumblr.com/oauth/register, fill in the information about your site, there is no need to enter a default callback url or an icon. Once you are done your website will be listed under http://www.tumblr.com/oauth/apps, save the OAuth Consumer Key value that's the api_key we need for Syte.
Once you have the api_key from Tumblr you have to enter it in syte_settings.py located in syte > syte_settings.py. Once you open that file enter the key under TUMBLR_API_KEY, also please enter your Tumblr url under TUMBLR_BLOG_URL see the example on how it should be formatted.
Setting up Wordpress
For now Syte only support wordpress blogs that are build using wordpress.com.
Open syte > syte_settings.py and under WORDPRESS_BLOG_URL enter ther url of your wordpress.com blog, also under BLOG_PLATFORM set it to "wordpress".
Comments
Comments are available through Disqus in order to get yours setup, make sure to signup through their website. Once you are done you will be given a Disqus shortname. Grab the shortname and enter it in syte_settings.py under DISQUS_SHORTNAME, also make sure to have DISQUS_INTEGRATION_ENABLED set to True in order to work.
Setting up Twitter integration
Twitter has another level of security, therefore we need more information instead of just an api_key like Tumblr. To get started create a new application on Twitter for your website by going to https://dev.twitter.com/apps/new. Once you are done creating your application you will be taken to your application page on Twitter, there you already have two pieces of the puzzle, the Consumer key and the Consumer secret make sure you save those.
Next you will need your access tokens, on the bottom of that page there is a link called Create my access token click on that. Once you are done you will be given the other two pieces of the puzzle, the Access token and the Access token secret make sure you save those as well.
Once you have those four items from Twitter you have to enter them in your syte_settings.py located in syte > syte_settings.py. Once you open that file enter the following:
-
Consumer keystring you saved underTWITTER_CONSUMER_KEY -
Consumer secretstring you saved underTWITTER_CONSUMER_SECRET -
Access tokenstring you saved underTWITTER_USER_KEY -
Access token secretstring you saved underTWITTER_USER_SECRET
If you want to turn off the Twitter integration just set TWITTER_INTEGRATION_ENABLED to False.
Setting up GitHub integration
GitHub has the same level of security as Twitter, but they don't provide a button that makes it easy to get the access token, so instead we have to get the access token ourselves. To get started sign in to GitHub and go to https://github.com/settings/applications/new to register your application.
Enter the Application Name, Main URL and Callback URL. For the Callback URL enter http://127.0.0.1:8000/github/auth for now since we will get the access token while running it locally. Once you are done registering your application you will be given the Client ID and Client Secret.
Once you have those two items from GitHub you have to enter them in your syte_settings.py located in syte > syte_settings.py. Once you open that file enter the following:
-
Client ID under
GITHUB_CLIENT_ID -
Client Secret under
GITHUB_CLIENT_SECRET
After you have entered those two items, follow the steps below for running your Syte locally on your machine. Once you have your Syte running navigate to http://127.0.0.1:8000/github/auth, you will be taken to GitHub's website and will be asked to sign in and authorize your application. After you authorized your application you will be taken back to your Syte and you will be given your Access Token
You can also get your access token via the GitHub api using curl:
curl -i -u "username:password" https://api.github.com/authorizations
Once you have your access token from GitHub you have to enter them in your syte_settings.py located in syte > syte_settings.py. Once you open that file enter it under GITHUB_ACCESS_TOKEN
After you validated that your GitHub integration worked go back to GitHub page and change the Callback URL field to have your domain info (this is not required), then make sure you turn off the GitHub OAuth integration setting so you don't make that available to everyone in the Internet. You can do that by setting GITHUB_OAUTH_ENABLED to False.
If you want to turn off GitHub integration just set GITHUB_INTEGRATION_ENABLED to False.
Setting up Dribbble integration
You don't have to do anything to setup the Dribbble integration. If you want to turn off this feature just set DRIBBBLE_INTEGRATION_ENABLED setting to False in syte_settings.py.
Setting up Instagram integration
Instagram has the same level of security as GitHub and similar steps on getting the access token ourselves. To get started go to http://instagram.com/developer/, sign in and crate a new client by clicking on the Manage Clients link on the top right side.
Enter the Application Name, Description, Website and OAuth redirect_Uri. For the OAuth redirect_uri enter http://127.0.0.1:8000/instagram/auth/ for now since we will get the access token while running it locally. The trailing slash is required for Instagram not to complain that the redirect_Uri is wrong. Once you are done registering your client you will be given the Client ID and Client Secret.
Once you have those two items from Instagram you have to enter them in your syte_settings.py located in syte > syte_settings.py. Once you open that file enter the following:
-
Client ID under
INSTAGRAM_CLIENT_ID -
Client Secret under
INSTAGRAM_CLIENT_SECRET
After you have entered those two items, follow the steps below for running your Syte locally on your machine. Once you have your Syte running navigate to http://127.0.0.1:8000/instagram/auth, you will be taken to Instagram's website and will be asked to sign in and authorize your application. After you authorized your application you will be taken back to your Syte and you will be given your Access Token and your User ID
Once you have those two items from Instagram you have to enter them in your syte_settings.py located in syte > syte_settings.py. Once you open that file enter the following:
-
Access Token under
INSTAGRAM_ACCESS_TOKEN -
User ID under
INSTAGRAM_USER_ID
After you validated that your Instagram integration worked go back to Instagram page and change the OAuth redirect_uri field to have your domain info (this is not required), then make sure you turn off the Instagram OAuth integration setting so you don't make that available to everyone in the Internet. You can do that by setting INSTAGRAM_OAUTH_ENABLED to False.
If you want to turn off Instagram integration just set INSTAGRAM_INTEGRATION_ENABLED to False.
Setting up Foursquare integration
Foursquare has the same level of security as Instagram and similar steps on getting the access token ourselves. To get started go to https://foursquare.com/oauth/register, sign in and register a new consumer.
Enter the Application Name, Application Website and Callback URL. For the callback url enter http://127.0.0.1:8000/foursquare/auth for now since we will get the access token while running it locally. Once you are done registering your consumer you will be given the Client ID and Client Secret.
Once you have those two items from Foursquare you have to enter them in your syte_settings.py located in syte > syte_settings.py. Once you open that file enter the following:
-
Client ID under
FOURSQUARE_CLIENT_ID -
Client Secret under
FOURSQUARE_CLIENT_SECRET
After you have entered those two items, follow the steps below for running your Syte locally on your machine. Once you have your Syte running navigate to http://127.0.0.1:8000/foursquare/auth, you will be taken to Foursquare's website and will be asked to sign in and authorize your application. After you authorized your application you will be taken back to your Syte and you will be given your Access Token.
Once you have the access token from Foursquare you have to enter them in your syte_settings.py located in syte > syte_settings.py. Once you open that file enter the following:
-
Access Token under
FOURSQUARE_ACCESS_TOKEN
After you validated that your foursquare integration worked go back to Foursquare page and change the Callback URL field to have your domain info (this is not required), then make sure you turn off the foursquare OAuth integration setting so you don't make that available to everyone in the Internet. You can do that by setting FOURSQUARE_OAUTH_ENABLED to False.
If you want to turn off Instagram integration just set FOURSQUARE_INTEGRATION_ENABLED to False.
Additionally if you don't want people to know where you are currently at, you can set 'FOURSQUARE_SHOW_CURRENT_DAY' to False and it will only show check-ins more than a day old.
Setting up Last.fm integration
The Last.fm integration does not make any authenticated calls so setting it up only requires that you register an application with Last.fm and get an API key.
To get an API key simply follow the Getting started instructions. You can then view your API Key from your api account page.
Once you have your API Key from Last.fm you have to enter it in your syte_settings.py located in syte > syte_settings.py. Once you open that file enter the following:
-
API_KEY under
LASTFM_API_KEY -
USERNAME under
LASTFM_USERNAME
If you want to turn off Last.fm integration just set LASTFM_INTEGRATION_ENABLED to False.
Setting up SoundCloud integration
In order to setup the SoundCloud integration you first need to create a SoundCloud application by going to http://soundcloud.com/you/apps. Once you have the CLIENT_ID from SoundCloud open the syte_settings.py file and enter it under the SOUNDCLOUD_CLIENT_ID setting.
Inside syte_settings.py there are two other options to configure how your SoundCloud tracks will be shown.
-
SOUNDCLOUD_SHOW_ARTWORK(Boolean) set this option to true if you want to show your track artwork on page. -
SOUNDCLOUD_PLAYER_COLORyou can set your widget theme color here. Use Hex values only without#
If you want to turn off SoundCloud integration just set SOUNDCLOUD_INTEGRATION_ENABLED to False.
Setting up Bitbucket integration
The Bitbucket integration does not make any authenticated calls nor does it require a registered API key.
If you want to turn off Bitbucket integration just set BITBUCKET_INTEGRATION_ENABLED to False.
Comment
To display the fork count on repositories set BITBUCKET_SHOW_FORKS to True. The Bitbucket API require one call for each repository to get fork count, which is disabled by default.
The Bitbucket API throttles the user resource to 100 calls every 30 minutes.
Setting up Tent.io integration
The Tent.io integration does not make any authenticated calls nor does it require a registered API key.
If you want to turn off Tent.io integration just set TENT_INTEGRATION_ENABLED to False.
Inside syte_settings.py there are two other options to configure your Tent.io entity.
-
Your Entity-URI under
TENT_ENTITY_URI -
URL to a Feed or Tent-Status under
TENT_FEED_URL
Setting up Steam integration
In order to setup Steam integration you first need to create a Steam Web API key by going to http://steamcommunity.com/dev/apikey. Once you have the STEAM WEB API KEY from Steam open the syte_settings.py file and enter it under the STEAM_API_KEY setting.
If you want to turn off Steam integration just set STEAM_INTEGRATION_ENABLED to False.
Setting up StackOverflow integration
The StackOverflow integration does not make any authenticated calls nor does it require a registered API key.
If you want to turn off StackOverflow integration just set STACKOVERFLOW_INTEGRATION_ENABLED to False.
Setting up Flickr integration
The Flickr integration does not make any authenticated calls nor does it require a registered API key.
To make it work, you'll need to find your Flickr ID. This is different to your username, and you can do the lookup here: http://idgettr.com/
If you want to turn off Flickr integration just set FLICKR_INTEGRATION_ENABLED to False.
Running & Deployment Instructions
Now that you have everything setup and ready to go we will be able to run the project locally and deploy to Heroku with the instructions below. Please note that these instructions are for Mac, which should be the same for Linux systems. If you have problems with these instructions on Windows, let me know or send a pull request.
Running Syte locally
Running locally is really easy if you are on a Mac since you already have some stuff installed out of the box. To start off install these python packages:
Once you have those two installed go to your Syte directory and run the following commands:
$ mkvirtualenv syte
$ workon syte
(syte)$ pip install --use-mirrors -r requirements.txt
Note On Mac/Linux you need to modify your shell startup file to add mkvirtualenv and workon commands, see virtualenvwrapper installation instructions
This will install all the project dependencies listed in requirements.txt including Django. Now all you have to do is run the Django project and go to http://127.0.0.1:8000.
python manage.py runserver
Compressing Statics
Compressing static files like CSS and JS are done using Node.js. This step is important since it will get all your static files and make tiny bit small so your site can be run faster when it's out there on the so called World Wide Web :)
In order to get there you need to first install node.js, they have automatic installers which makes installation really easy. Then you need to install Node Package Manager (npm) by running the following command:
curl http://npmjs.org/install.sh | sudo sh
After npm is installed you need to install two node packages less and uglify-js. To do that run the following commands:
sudo npm install less -g
sudo npm install uglify-js -g
Note windows users be sure to create the directories syte > static > css and syte > static > js > min first if it doesn't already exist.
Then whenever you want to release a new version of static update the COMPRESS_REVISION_NUMBER in syte-settings.py and run the compress python command from your syte directory:
python compress.py
This will create a minified version of your CSS in syte > static > css and the minified version of your JavaScript in syte > static > js > min.
Note If you are using Windows and is having problems on compressing statics checkout issue #14 to see if it helps.
Deploying to Heroku
Deploying to Heroku is extremely easy and free, that's why I chose it over Amazon or similar. That's another fork I would love to see, different deployment instructions maybe to an Amazon EC2 micro instance.
First signup to Heroku then follow these simple Django deployment instructions I already have the requirements.txt and the Procfile ready to go, but before you actually deploy there are two things you need to change:
- Change the
DEPLOYMENT_MODEvalue to prod in syte_settings.py located insyte > syte_settings.py - Change the
SITE_ROOT_URIvalue to your Heroku app url in syte_settings.py see the available example to how it should be formatted.
Contributing
There are plans for several services to be added in the TODO file. One of these services is a good place to start when looking for ways to help. Also posting/fixing issues is always helpful.
If you would like to add support for a new service you might find the HELP file useful on how to get started and where your new code might go, etc.
Also, the DESIGN file can be a useful resource when starting out with the project and trying to understand roughly how it all fits together.
Credit
Syte was developed by Rigo (rodrigo neri). Check his personal site out at http://rigoneri.com and follow him on twitter @rigoneri
License
The MIT License
Copyright (c) 2012, Rodrigo Neri <@rigoneri>
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.